今天學到了動態綁定與移除事件,這讓我感覺能更靈活地控制頁面上的互動,尤其是在需要動態添加或刪除功能時,非常實用。

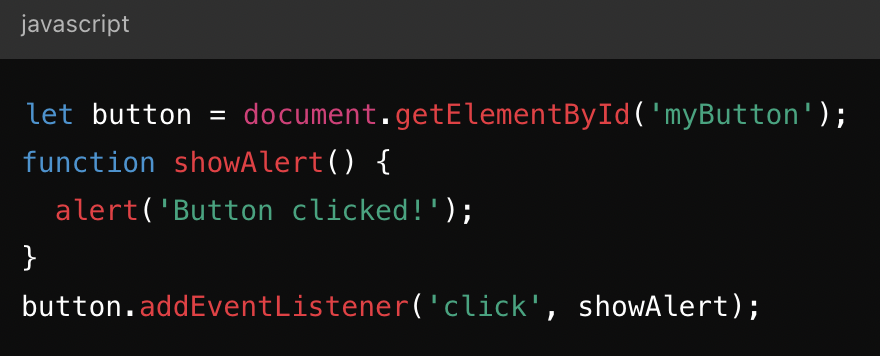
在這裡,我用 addEventListener 動態綁定了一個點擊事件到按鈕上。當用戶點擊該按鈕時,會觸發 showAlert 函數,彈出提示框。

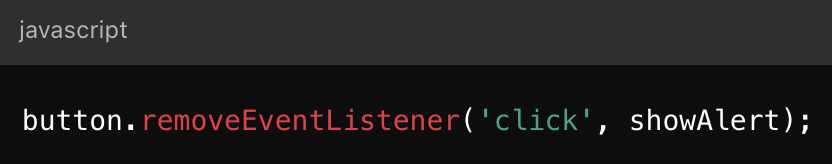
之後,如果我想移除該事件,可以用 removeEventListener。這樣一來,按鈕被點擊時就不會再彈出提示框了。
結果:
點擊綁定事件後,會出現提示訊息。
移除事件後,點擊按鈕則不會再有反應。

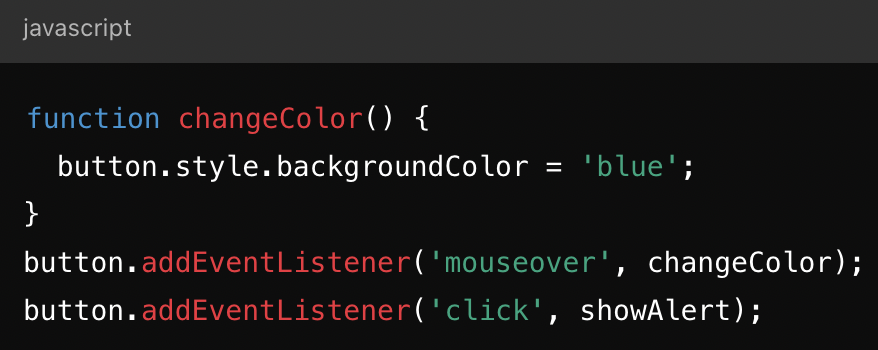
這裡展示了如何同時綁定多個事件,例如滑鼠移到按鈕上改變顏色,點擊按鈕則彈出提示。這讓我理解到,透過動態操作事件處理器,我能夠讓網頁更加互動且具有彈性。
